code4rena

Code4rena (C4) operates as a platform within the web3 space, specializing in securing smart contracts by facilitating audits and managing bounty programs. During audits, security auditing experts (Wardens) would analyze the code base and compete through submitting their findings. The platform helps ensure that smart contracts operate as intended, free from vulnerabilities that could potentially compromise their security.
Working with C4, I contributed to numerous projects by developing end-to-end features and building robust services and APIs. This support helped C4 maintain its reputation as an innovator and industry leader in the field.
The technologies I focused on were primarily NodeJS and NextJS, with my work heavily leaning towards back-end development. Compared to previous projects where my focus was spread across the full stack, this opportunity allowed me to hone my back-end skills with greater depth and focus.
The decision to primarily focus on the back-end stemmed from C4's need to enhance their initial technological implementations; the initial platform was built on top of Gatsby and GitHub, where the site would be statically built with data sourced from stored JSON files. This approach worked well for the initial phases of the platform. However, over time, it posed several challenges such as excessive build times and limitations in developing more advanced features. After evaluating our options, we opted to rebuild the platform using NextJS and redesigning APIs and data sources for better scalability. I focused on advancing the back-end development, developing major platform improvements, and introducing new features. Here are some of the interesting things I worked on!
newline
Migration of data source
One of the first improvements I worked on was moving data into more robust data storage solutions. The initial data storage solution worked for early processes, but as the community grew, more scalable solutions had to be implemented. The old APIs had to work around query inefficiencies and limitations. However, the task was not to simply migrate the data; many administrative flows depended on aspects of the old storage solution. Thus, simply migrating the data would leave a void in the process and dramatically shift existing workflows. Recognizing the high priority for improvements, I chose to implement data synchronization between the stored data and the new database instead of solely performing a migration. This approach avoided the need to invest additional time in building out replacement features for existing flows. The implementation was built on top of webhooks, which translated CRUD actions on JSON files to the appropriate CRUD action to perform in the back-end. Additionally, the flow is highly fault tolerant, with options to manually or programmatically redelivering payloads. The result of the new implementation helped C4 move away from querying limitations, enabling our team of engineers to develop more scalable features/APIs.

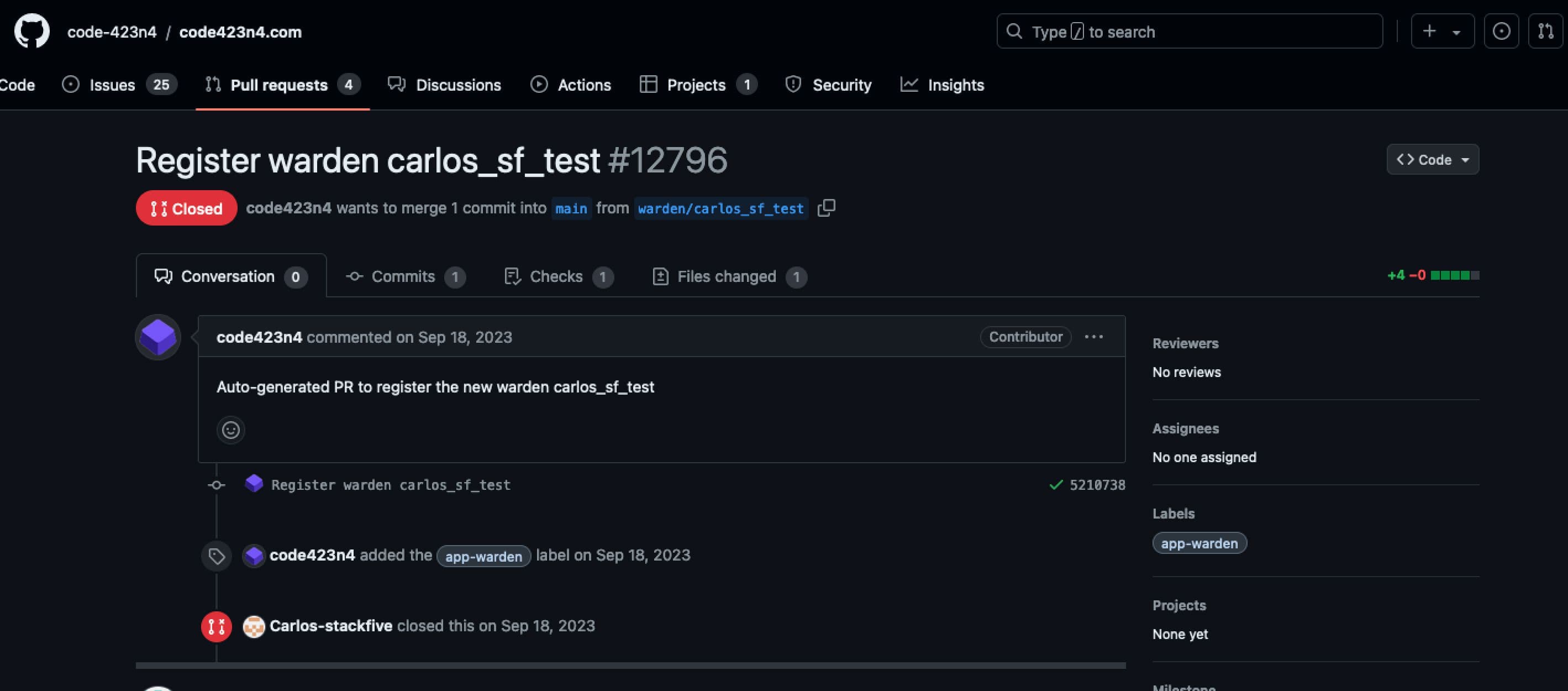
Old established process of warden registration.
Warden Profiles
One of the innovations that I heavily contributed to were Warden profiles. With Warden profiles, auditors could now reference their configurable C4 profile to showcase their abilities and accomplishments, providing comprehensive statistics such as their metrics bar, past findings, leaderboard rankings, and more! The work put in to implement Warden profiles went beyond simply constructing APIs. This is because despite initial migrations of JSON data into the database, there were other data sources such as GitHub Issues, Google Sheets, etc. that held data associated to profiles. This meant I had to migrate data from multiple sources, which entailed intricate problems that I had to resolve such as GitHub rate limitations. Regardless, the end result was a huge success, receiving overwhelmingly positive feedback from the community.

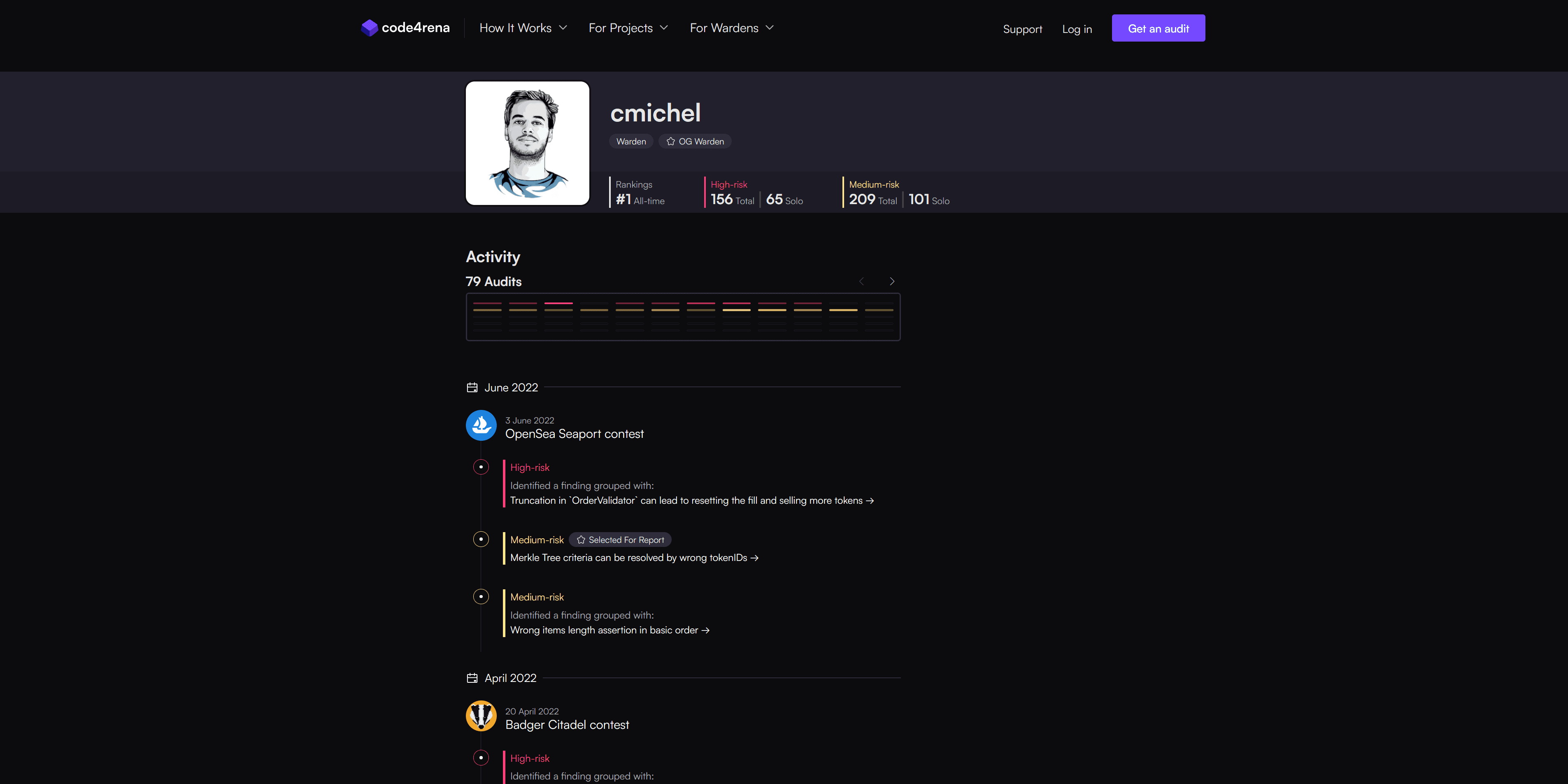
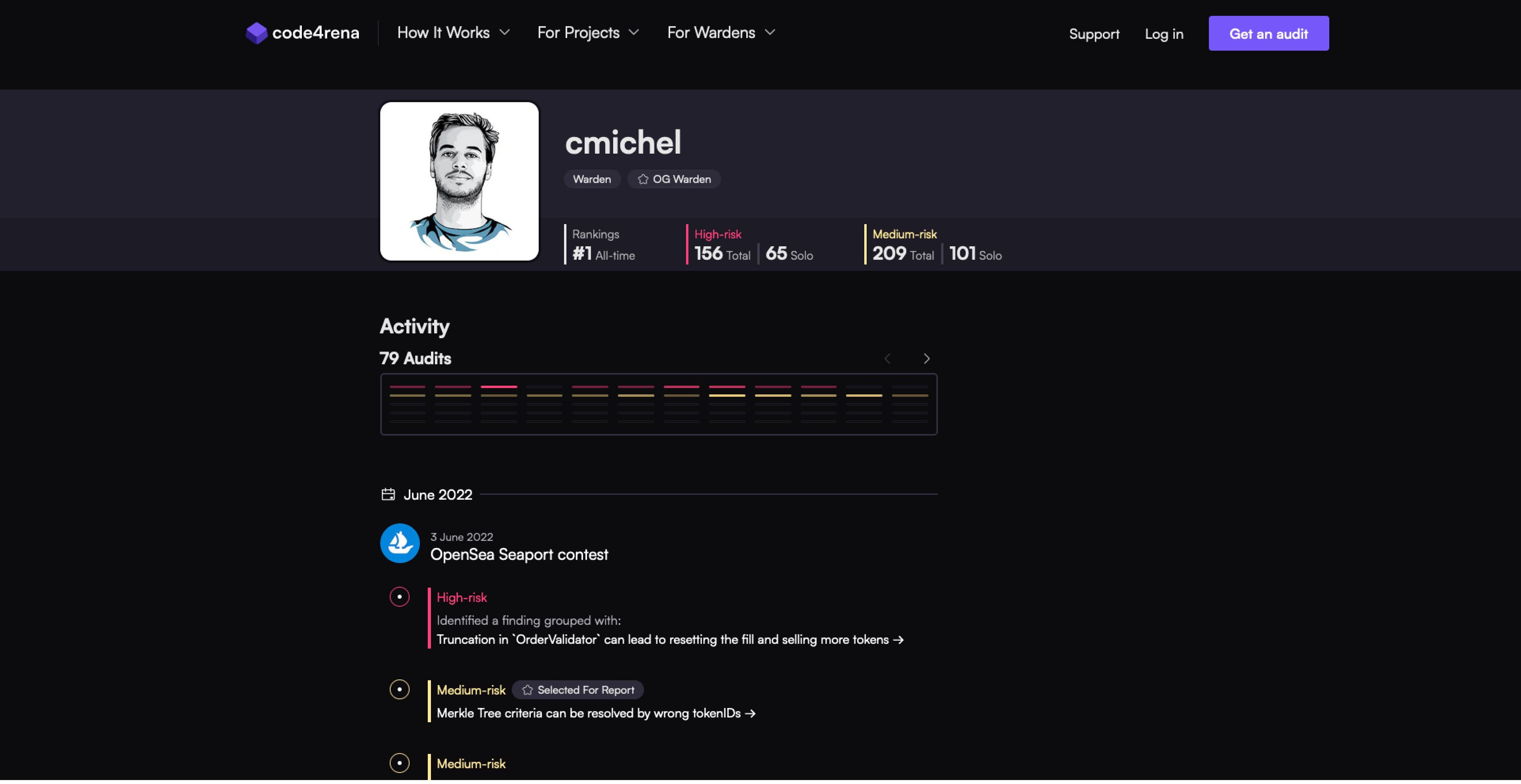
C4 Warden profile of user @cmichel, top earner at the time of post.
Authentication System
Originally, C4 used a third-party service for user authentication, allowing users to authenticate via username/password and crypto wallets. However, the service became deprecated and no longer supported for new projects. It was however still functioning, albeit with some stability issues, prompting us to seek alternatives for improvement. This would be one of the projects I heavily contributed to through building our own authentication system!

code4rena login page.
The system was built on top of NodeJS, leveraging libraries such as jsonwebtoken and wagmi. Aside from improvements to stability and maintainability, migrating from third-party services and its data sources provided us with greater control over our data and its associated implementations, including roles and authorization levels. As of the date of this post, the system continues to serve as the primary method of authentication and authorization, not only for platform users but also for staff and administrators at C4.
newline
Various tasks & projects...
... including optimization of APIs and queries, integrating tools for benchmarking API performance, implementing job queues to enhance performance and fault tolerance, and much more.
C4 operates at a rapid pace, and my role evolved continuously. At different times, my responsibilities encompassed various DevOps tasks, conducting live production migrations and hotfixes, providing live developer support for on-going bounties, and additional other duties.
